- Published on
github+typora+picgo
- Authors
- Name
- DP Piggy
- @xiaozhudxiaozhu
1. Github
我们把讲述 Github 放在教程的第一位的原因是,如果连 GitHub 都不能用的话,此教程直接作废。
1.1 github 相关
首先我们需要一个 GitHub 账号,但是 github.com 有时候不能访问,需要科学上网,这里推荐一个开发者的边车工具------dev-sidercar,这里贴出了具体网址,如果读者发现某一天你的 github 浏览还算流畅,就趁这个流畅的机会赶紧下载这个工具,当然这里也不是广告,因为这个工具确实好用。实在不行,可网盘自取,或者私信

链接:https://pan.baidu.com/s/1-C0cjbPqa5734OOGii0n5Q
提取码:0307
1.2 新建一个 github 图片仓库
这一步和创建普通的代码仓库差不多
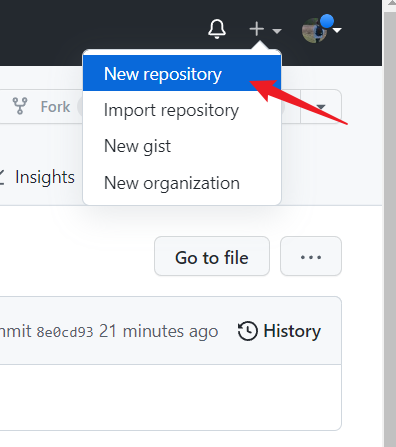
- 点击右上角 "+",New repository

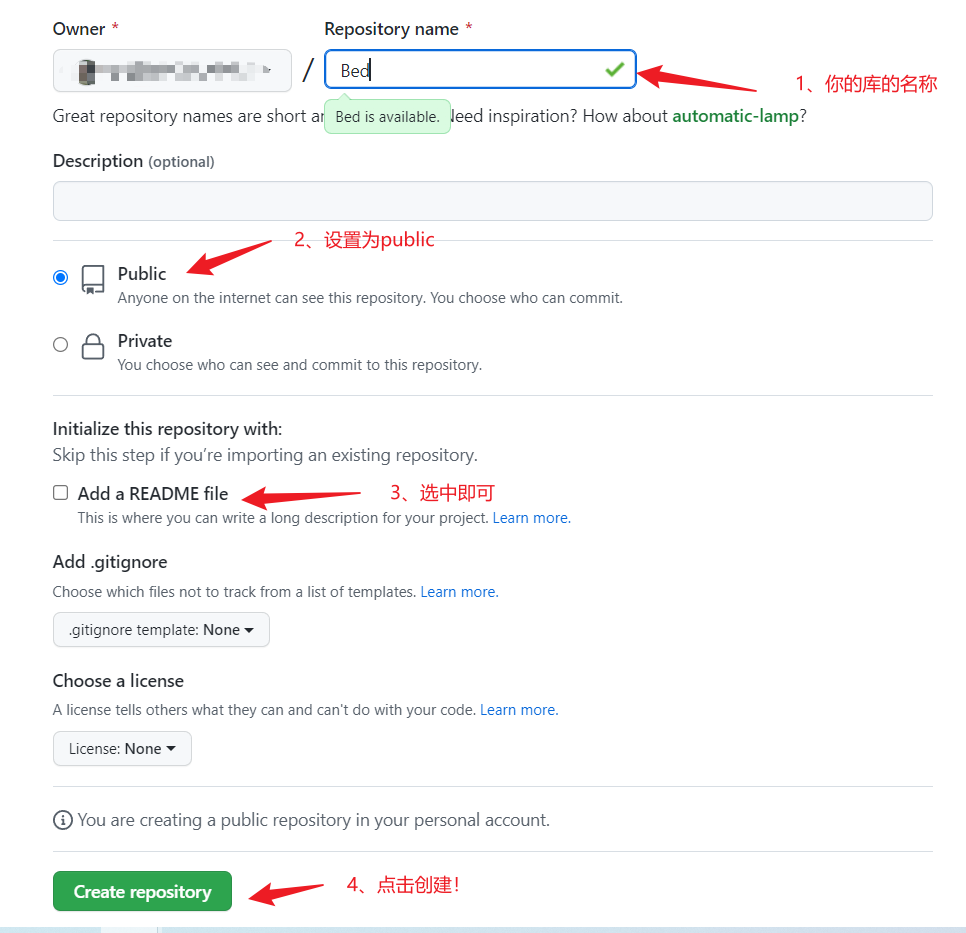
- 填写相应信息
- Repository name 自己设置一个仓库名称
- 设置为 public 任何人可以访问
- Add a README file
- Create resposity

- 创建 token 令牌
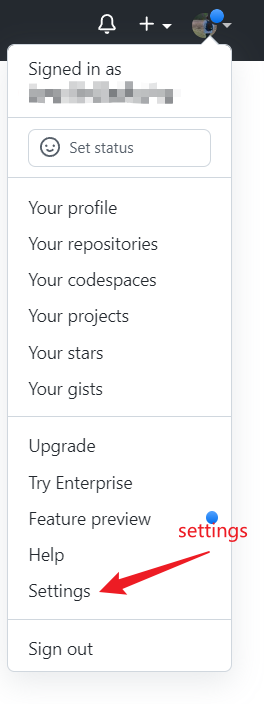
- 点击右上角你的头像,点击 Settings

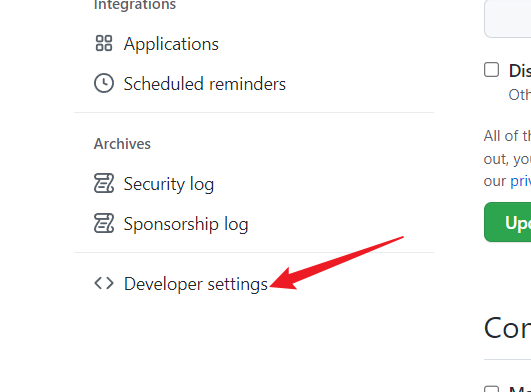
- 找到 Developer settings

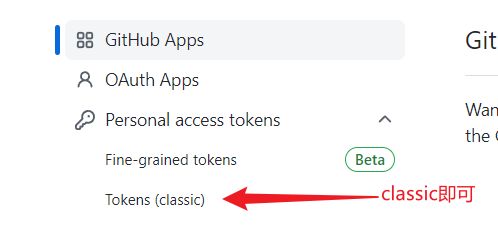
- 点击 Tokens(classic)

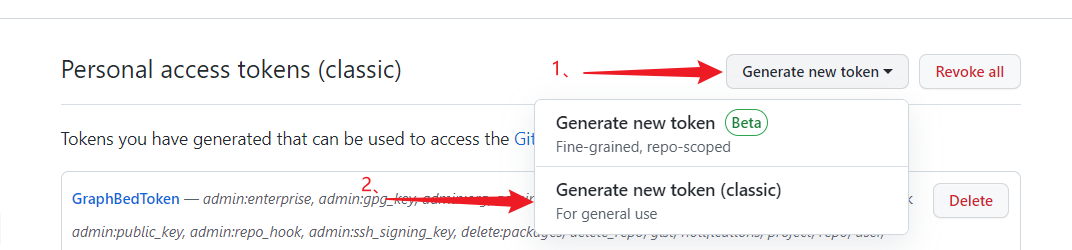
- 点击 Generate new token 创建即可

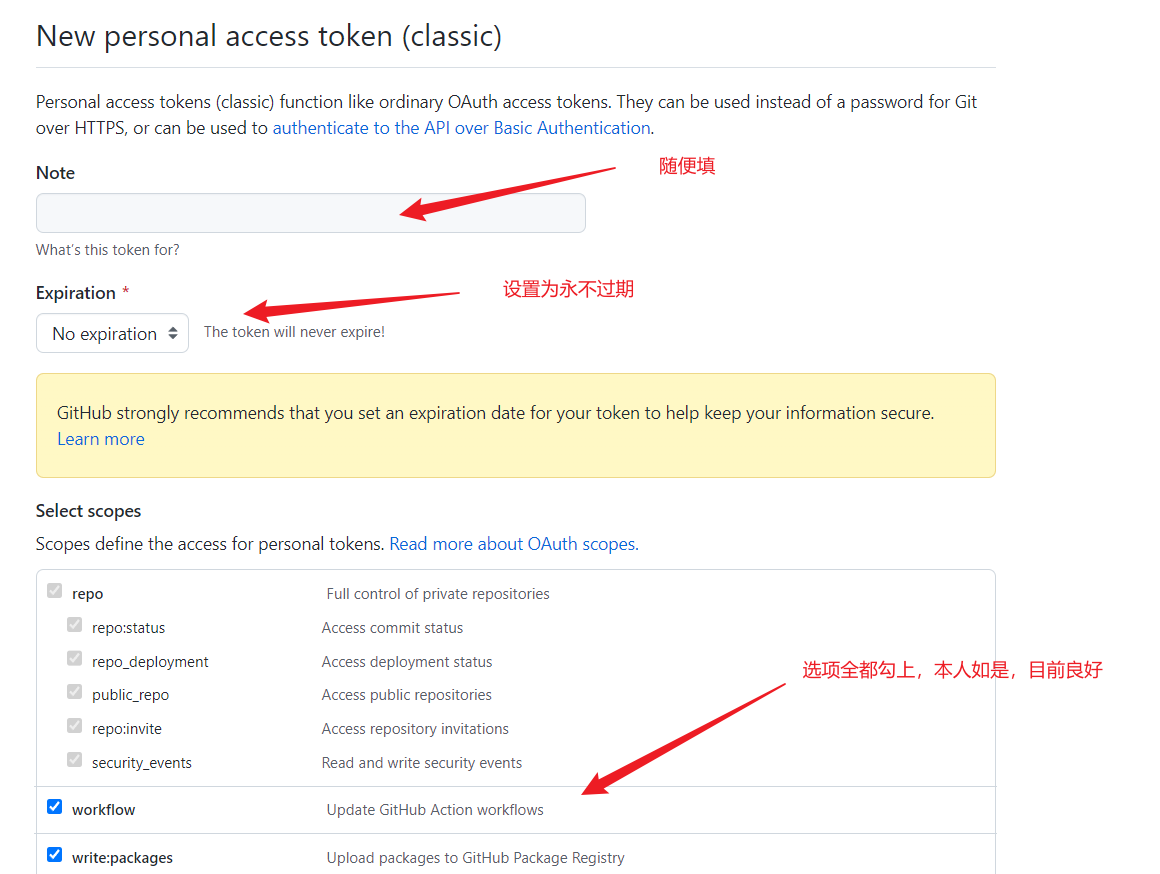
- 填写 token 相关信息

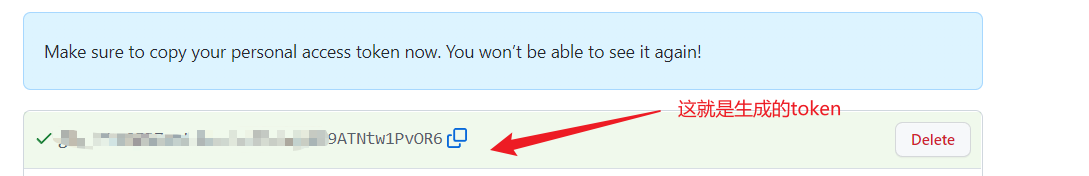
点击 Generate token
得到 token
注意,我们的 token 只能看到一次,因此我们需要备份起来,以防丢失

2. PicGo
下载安装
这里给出下载链接
https://github.com/Molunerfinn/picgo/releases
较慢的话,也可以在步骤 1 中给到的百度网盘中下载。
配置
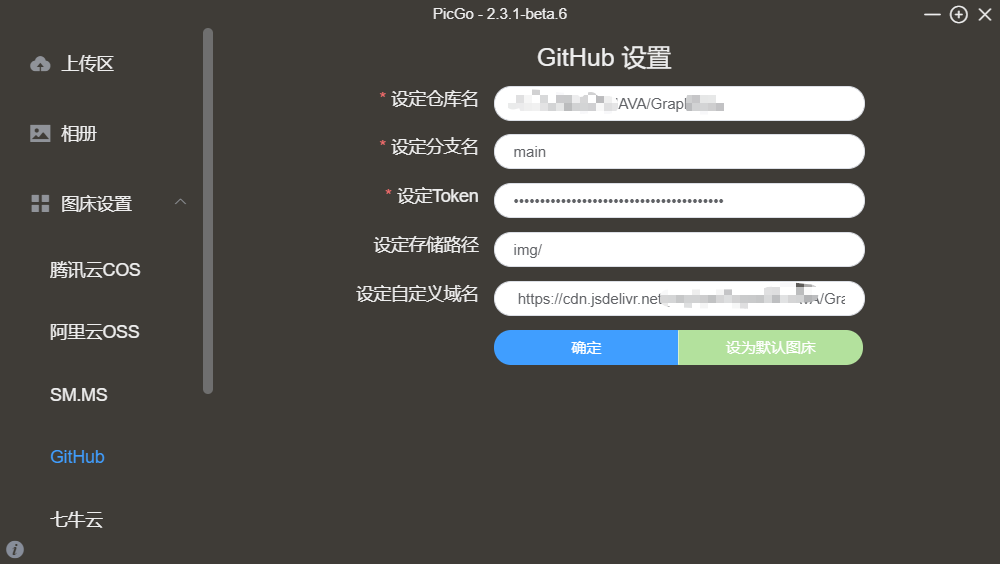
找到图床设置, GitHub 设置

- 仓库名: for example : xiaoduoge/Bed 其中 xiaoduoge 为我们 github 用户名,Bed 为我们刚才新建的仓库
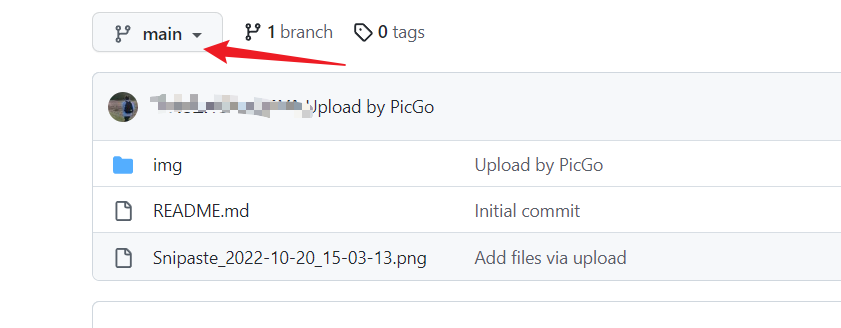
- 分支名:一般为 main,不确定的话可以查看我们刚才新建的仓库的

token:为我们刚才创建的 token 值,这里一定要注意,不要复制多余的空格之类的
存储路径:这个/img 在我们上传图片成功的时候会自动创建这个文件夹,无关紧要
自定义域名:本人在一开始直接使用的是
https://raw.githubusercontent.com/用户名/仓库名/main,如果可用的话,我们就可以直接只用这个域名,否则我们还可以使用免费的 CDN 加速一下:https://cdn.jsdelivr.net/gh/用户名/仓库名确定,设为默认图床
转到 PicGo 设置中,设置时间戳重名打开

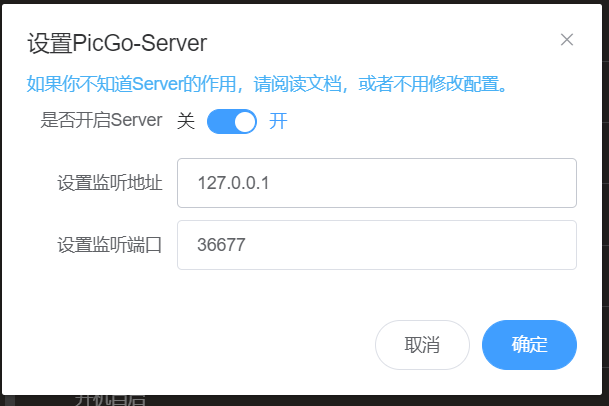
- server 设置


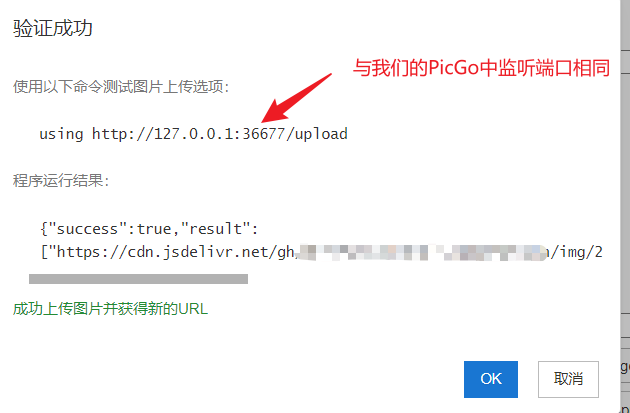
其中监听端口一定要与 Typora 中的一致,待会阐述
3. Typora
很可惜,这个软件收费,但我相信你手里有,就算没有,我们可以去百度、Google、微信公众号等搜索破解版,当然,有能力的伙伴们还是支持正版!!!
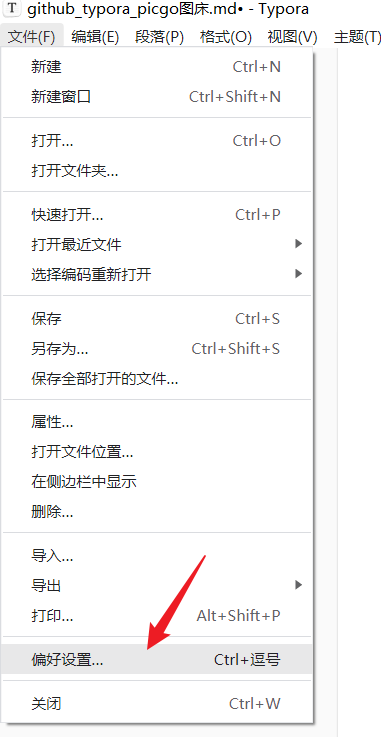
打开偏好设置


设置如上
选择上传图片
上传服务:PicGo(app)
PigGo 路径为你所安装的路径
验证图片上传选项

4. 后续
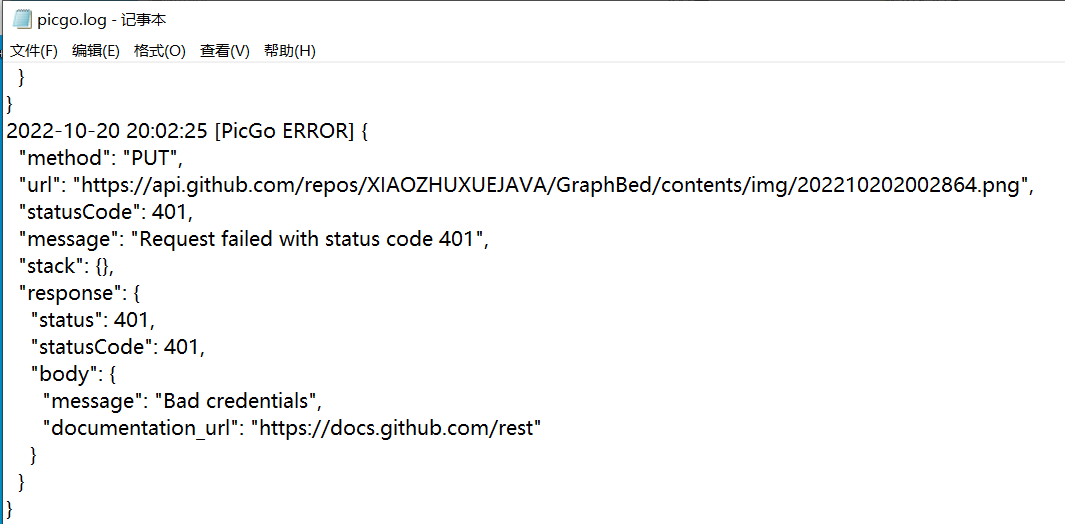
个人只遇到了 401 的错误,大概率是你的 token 复制错误了,可以确认无误后重新复制一下,或者重新生成一个 token。如下

参考文章 使用 Picgo+GitHub+ jsDelivr 搭建 CDN 加速免费图床 - 腾讯云开发者社区-腾讯云 (tencent.com)
如有错误和冒犯,欢迎指正!