- Published on
基于vue3+vue-cli使用element-plus ui库
- Authors
- Name
- DP Piggy
- @xiaozhudxiaozhu
- 安装
npm install element-plus --save
- 1 main.js 完整引入,这种情况是我们不在乎 webpack 打包之后的大小
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
- 2.1 自动导入,官方比较推荐的方式
npm install -D unplugin-vue-components unplugin-auto-import
2.2.2 vue.config.js 中配置
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
// const path = require('path');
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
})
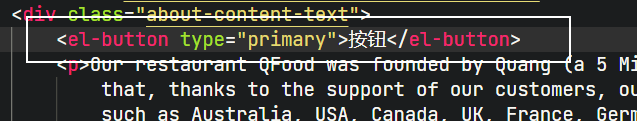
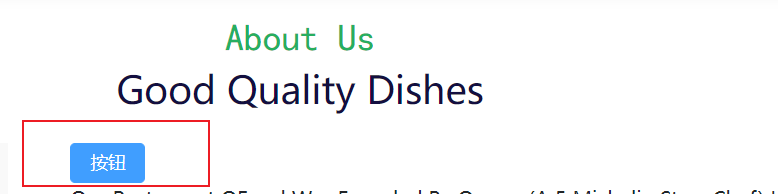
这样我们就可以在 template 中使用 element plus ui 的组件了